Textwellのアクションを組み合わせてアウトライナーにしてみた
Outlinelyに触発されて。
Outlinely
Markdownエディタとしてオススメできます。iPadで開くと3ペイン方式のアウトライナー。階層の移動は拡張キーを使います。WorkFlowyよりBearとバッティングする感じかな。Markdown...

Outlinelyのアウトライナー機能は拡張キーボードです。行単位で上下左右に動かす。でもそれだったらTextwellでも出来るし、出来ないのは展開と収納だよなあと思い、そこのところは「未来の自分」の課題にし、出来るところだけやってみました。
Textwell

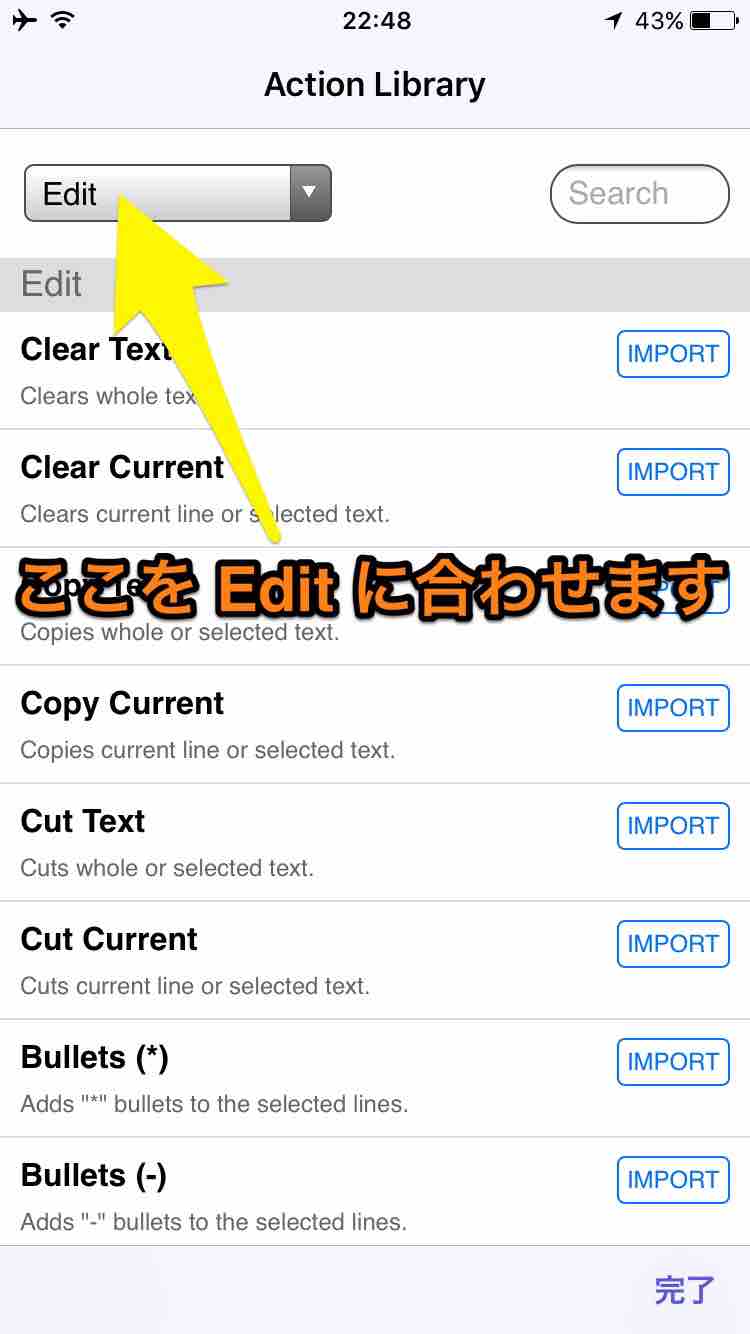
アクションを作らなくても、公式アクション集で揃います。アクションリストの右下「アクション集」をタップ。落としたのは下記アクションの4つ。
Outdent(2 Spaces)
Indent(2 Spaces)
Move Line Up
Move Line Down- アクション名をそれぞれ三角マークに書き換えます。
- この4つを1つのフォルダに入れます。
- アクションバーをスワイプし、歯車ボタンで先ほどのフォルダを指定します。
- おしまい。
追加アクション Push
行削除/挿入もほしかったので新規アクションも作りました。カーソル行を削除し、クリップボードに「追記」します。「追記」なのでクリップボードのクリアはしません。そして空行でこのアクションを実行すると、それまで追記した分を一気に吐き出します。
飛び飛びの行を選択して移動することを想定しています。クリップボードの中身は、通常のポップアップメニューの「コピー」で初期化できます。
なんちゃってライナー

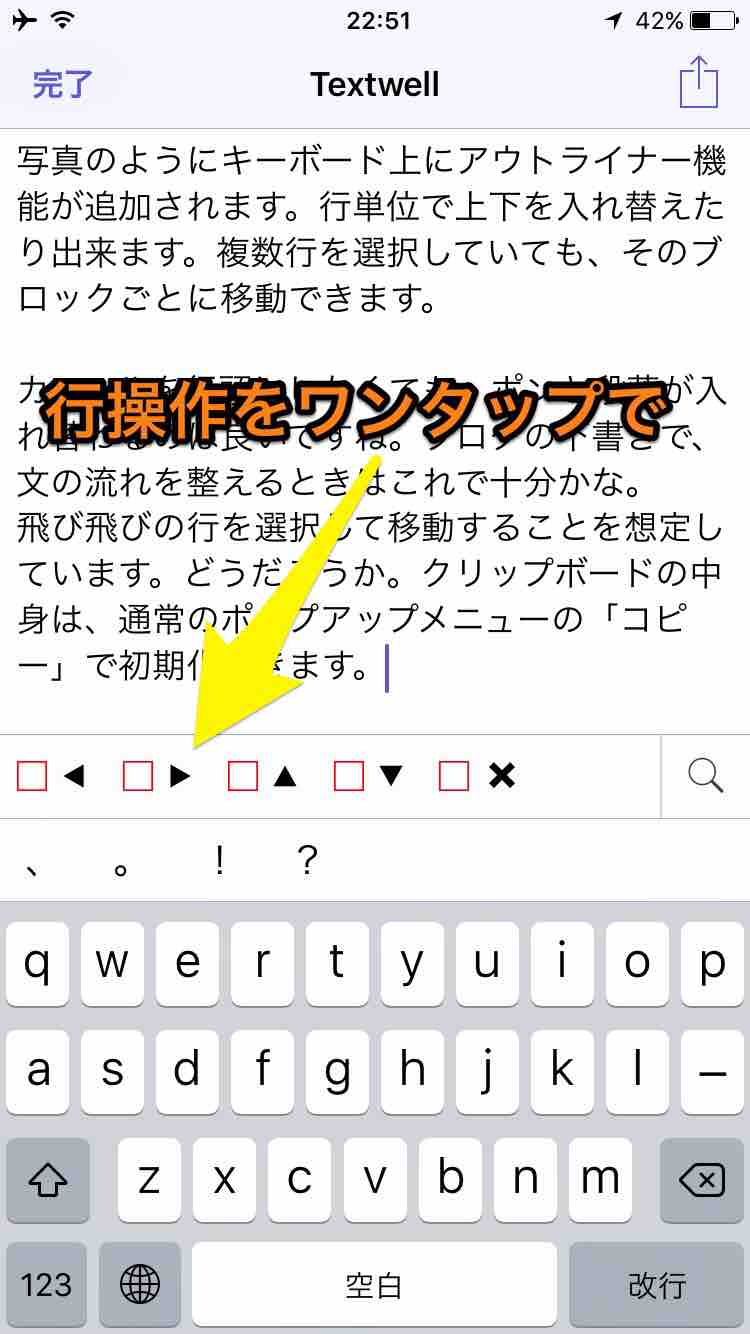
写真のようにキーボード上にアウトライナー機能が追加されます。行単位で上下を入れ替えたり出来ます。複数行を選択していても、そのブロックごとに移動できます。
カーソルを行頭にしなくても、ポンと段落が入れ替わるのは良いですね。ブログの下書きで、文の流れを整えるときはこれで十分かな。
まとめ
上下に動かすアクションは下位トピックが連動しないですね。アウトライナーを謳っているわけじゃないから仕方ないけど、ブロック単位のほうが面白いかな。範囲選択すれば動かせるし、ブログ・サイズのテクストなら十分だけど。あとで考えてみます。で、それより心配なのがTextwell自体。いまAppStoreを検索したらヒットしないんですよ。え? なにかあったの? 完全リニューアル版でも出るのかな。
 Textwell 1.6.3
Textwell 1.6.3